Grid-Feed
Alternatives
0 PH launches analyzed!
Problem
Users struggle to plan and maintain a cohesive and visually appealing Instagram feed directly from their design workspace.
Solution
A Figma integration tool that allows users to seamlessly plan and perfect their Instagram feed, ensuring a cohesive and stunning social media presence.
Customers
Social media managers
Digital marketers
Graphic designers
Content creators
Alternatives
Unique Features
Sync Instagram feed with Figma for efficient planning and visualization
Effortless integration of design process with social media strategy
User Comments
Easy-to-use interface
Saves time in planning Instagram content
Streamlines the design and social media workflow
Great tool for maintaining a consistent visual aesthetic
Improves collaboration between design and marketing teams
Traction
Currently, Grid-Feed has over 10,000 users
Monthly Recurring Revenue (MRR) of $25,000
Positive reviews and increasing user base
Market Size
Instagram marketing industry is valued at approximately $13 billion in 2021

Instagram Feed Widget for Websites
Add Instagram feed to your website without coding
100
Problem
Website owners often struggle to seamlessly integrate their Instagram content into their websites, which can lead to missed opportunities for increased engagement and showcasing social proof. The traditional methods require coding knowledge, which can be a barrier for many, leading to missed opportunities for increased engagement and showcasing social proof.
Solution
Instagram Feed Widget is a no-code tool that allows website owners to easily add their Instagram feed to their website. This responsive and aesthetic widget can be integrated without any coding, making it accessible for all skill levels. Users can showcase their Instagram feed in a website widget, enhancing their site's visual appeal and engagement.
Customers
Website owners, bloggers, and e-commerce site operators who wish to enhance their site's engagement and appearance by integrating their Instagram content directly onto their website.
Unique Features
The distinctive aspects of Instagram Feed Widget include its no-code widget integration, responsiveness on various devices, and aesthetic customization options that cater specifically to showcasing Instagram feeds on websites.
User Comments
Users appreciate the ease of use and integration without needing coding skills.
The widget's responsiveness and aesthetic appeal are frequently complimented.
Some users highlighted the effective way it showcases Instagram feeds, enhancing website visual appeal.
There were positive remarks on the time saved and the increased engagement achieved.
A few users mentioned they would like more customization options.
Traction
Unfortunately, specific traction details such as the number of users, MRR/ARR, or financing were not directly available through the product's page on ProductHunt or its official website.
Market Size
The global social media analytics market, which provides insights into market trends such as the integration of Instagram feeds into websites, is expected to grow to $15.6 billion by 2025, indicating a large and expanding market for tools that enhance social media presence on other digital platforms.

Design System Sync — Figma to Webflow
Sync your entire design system from Figma to Webflow
137
Problem
Designers and developers face challenges in ensuring consistency between design and development phases, leading to time-consuming manual updates and inefficiencies in the workflow.
Solution
Design System Sync for Figma to Webflow is a tool that allows users to sync their entire design system from Figma to Webflow, streamlining the design-to-development workflow. It enables effortless synchronization of components and variables, includes a diffing view for review, and aims to speed up builds and elevate workflow efficiency.
Customers
The primary users of this product are likely to be UI/UX designers, web developers, and product managers involved in the design to development process, looking for a streamlined workflow between Figma and Webflow.
Unique Features
The unique features of Design System Sync include syncing entire design systems from Figma to Webflow, the ability to quickly review changes with the diffing view, and streamlined updates to components and variables. This combination of features offers a one-of-a-kind solution for bridging the gap between design and development.
User Comments
User feedback is not provided.
User feedback is not provided.
User feedback is not provided.
User feedback is not provided.
User feedback is not provided.
Traction
The specific metrics regarding user base, revenue, or version updates for Design System Sync are not available.
Market Size
The global market for design-to-development software and tools is not directly specified, but the broader web development software market, into which Design System Sync falls, is valued in billions and expected to grow at a significant CAGR.

Figma Tokens Sync for Ant Design System
Synchronize Figma Tokens with Ant Design React project
116
Problem
Designers and developers working on React projects face challenges in keeping the design consistent across the development lifecycle. The manual synchronization of design tokens from Figma into React projects, especially those using Ant Design, is time-consuming and prone to errors, leading to inconsistencies in design implementation and reduced development efficiency.
Solution
Figma Tokens Sync for Ant Design System is a tool that automates the synchronization of design tokens from Figma to React projects using Ant Design. It is built on top of the Tokens Studio (Figma Tokens) plugin and offers integration with version control systems like GitHub, GitLab, and Azure DevOps. This solution allows users to maintain consistency in design across their projects and streamline the development process by automatically updating design tokens in their React projects.
Customers
The primary users of this product are UI/UX designers and front-end developers working on React projects that utilize the Ant Design system. These professionals are likely to be part of software development teams in tech companies, freelancers, or agencies looking to maintain design consistency and improve collaboration between design and development teams.
Unique Features
The unique features of Figma Tokens Sync for Ant Design System include its ability to automatically synchronize design tokens between Figma and React projects, integration with major version control systems like GitHub, GitLab, and Azure DevOps, and its foundation on the advanced Tokens Studio plugin for Figma. These aspects enable seamless design to development workflow, enhancing productivity and ensuring design consistency.
User Comments
There were no specific user comments provided or found during the analysis. Therefore, a summary of user opinions on this tool cannot be made.
Traction
No specific traction data such as number of users, MRR, or financing information was available from the sources provided or found.
Market Size
The global design software market size was valued at $8.92 billion in 2021 and is expected to continue growing, indicating a substantial market for design to development integration tools like Figma Tokens Sync for Ant Design System.

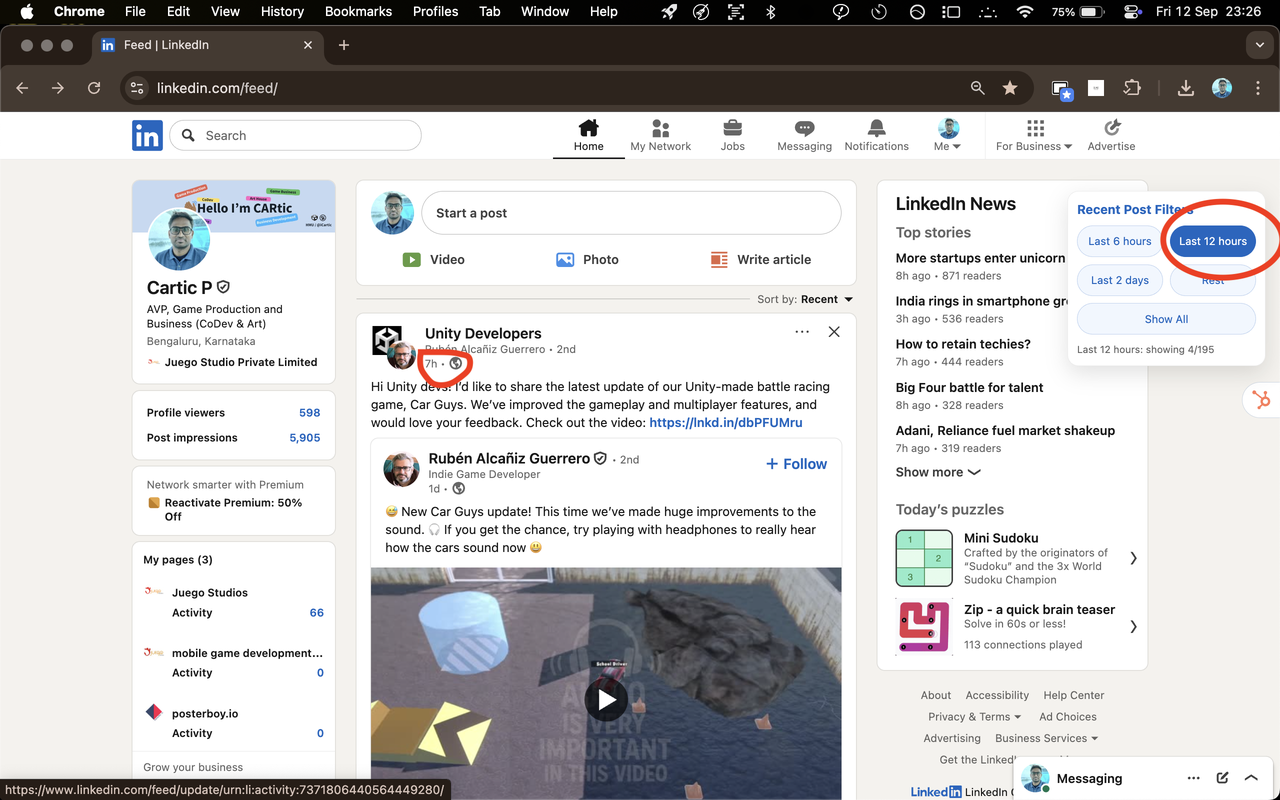
Fix My Feed - for LinkedIn feeds
See only the posts that matter: last 6h, 12h, 2d, or rest
1
Problem
Users struggle with a cluttered LinkedIn feed filled with outdated or irrelevant posts, requiring manual scrolling to find recent content. Cluttered LinkedIn feed filled with outdated or irrelevant posts leads to wasted time and reduced engagement.
Solution
A browser extension that filters LinkedIn feeds by time (6h, 12h, 2d, or older). Users can filter posts by recency to prioritize relevant content without manual effort. Example: View only posts from the last 6 hours on LinkedIn’s feed page.
Customers
Professionals, marketers, recruiters, and business development managers who rely on LinkedIn for networking, lead generation, and industry updates.
Unique Features
Time-based filtering exclusively for LinkedIn’s feed interface, with lightweight integration that runs only on LinkedIn’s feed URL.
User Comments
Saves time by focusing on recent posts
Simplifies feed management
No more endless scrolling
Improves LinkedIn productivity
Needs mobile compatibility
Traction
Launched on ProductHunt with 100+ upvotes, 20+ reviews, and active engagement (comments/shares). Founder has 500+ LinkedIn followers.
Market Size
LinkedIn has over 900 million users globally, with 60% accessing it for professional networking and content (LinkedIn, 2023).

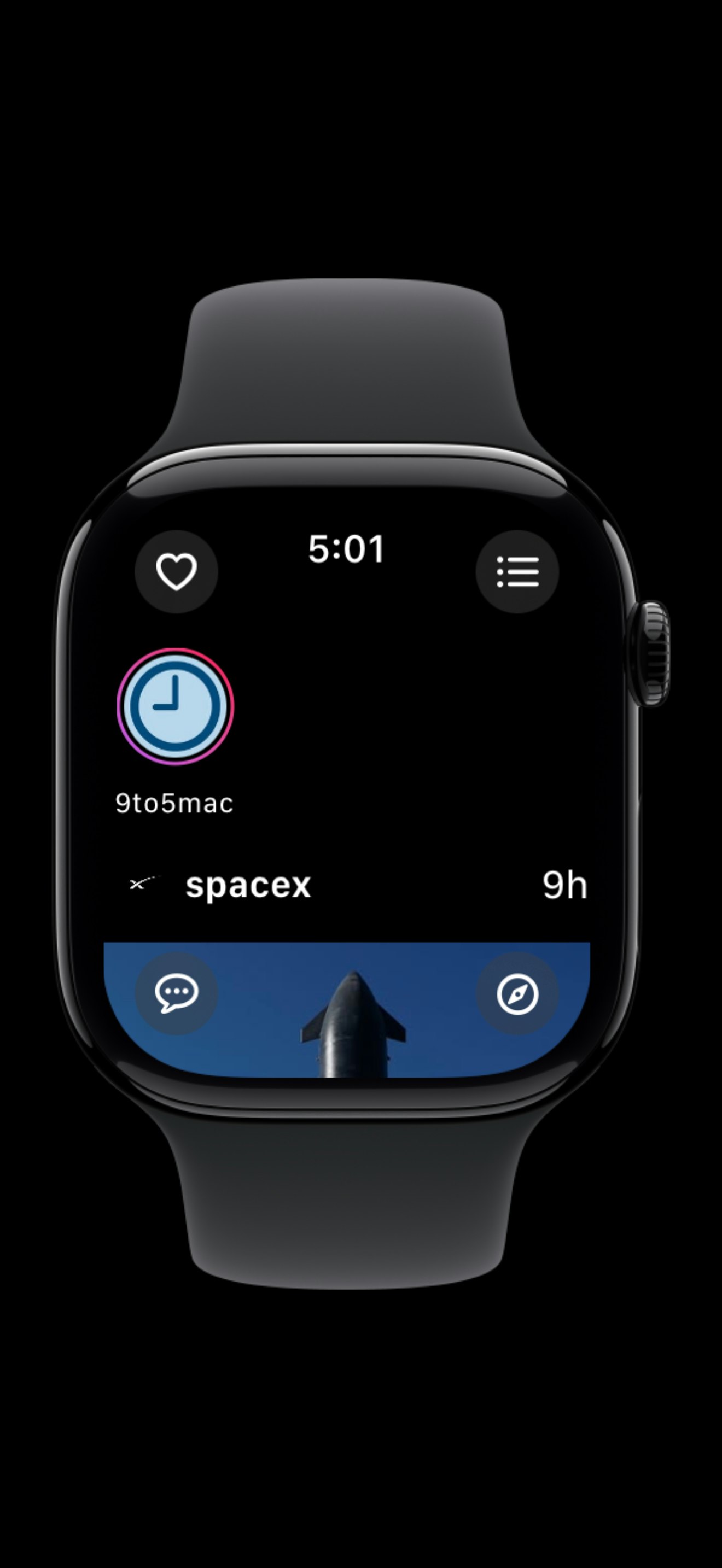
Lens for Instagram
Instagram on your Apple Watch!
5
Problem
Users previously needed to use their smartphones for Instagram interactions, which is inconvenient during activities like workouts, commuting, or when phones are not easily accessible.
Solution
An Apple Watch app allowing users to access Instagram directly from their Apple Watch, enabling them to scroll feeds, like posts, comment, view Stories, and reply to DMs from their wrist.
Customers
Active Instagram users who own an Apple Watch, particularly those seeking quick access to social interactions without phone dependency (e.g., fitness enthusiasts, busy professionals).
Alternatives
View all Lens for Instagram alternatives →
Unique Features
Full Instagram functionality optimized for Apple Watch, including Stories, DMs, and feed interactions—a rare integration for wearable devices.
User Comments
Convenient for quick Instagram checks
Saves time during workouts
Intuitive interface on a small screen
Useful for staying connected on-the-go
Smooth performance on Apple Watch.
Traction
Launched on ProductHunt with 116 upvotes (as of analysis date). No explicit revenue or user count disclosed; traction primarily via social proof.
Market Size
The global smartwatch market, with ~100 million active Apple Watch users (2023), represents a direct addressable audience for Lens. Instagram’s 1.4B+ users further expand potential reach.

Table To Figma
Design efficiently in Figma by batch generation & data sync
8
Problem
Users need to manually input data from Notion, Google Sheets, Airtable, or CSV/XLSX into Figma, leading to time-consuming and error-prone processes.
Solution
A tool that allows users to import data seamlessly from various sources like Notion, Google Sheets, Airtable, or CSV/XLSX into Figma for batch generation and data synchronization. Users can create multiple design variations easily, adjust colors, gaps, and padding in bulk, streamlining workflows effectively.
Customers
Designers, product managers, and teams working on collaborative design projects requiring efficient data import and streamlined design adjustments.
Alternatives
View all Table To Figma alternatives →
Unique Features
Efficient batch generation and data synchronization from external sources to Figma.
Customizable design options in bulk, such as colors, gaps, and padding.
Streamlining workflows by enabling quick design variations and adjustments.
User Comments
Saves me so much time importing data into Figma.
Great for creating multiple design iterations effortlessly.
Streamlined our design workflow significantly.
Makes collaborative design projects much more efficient.
Highly recommended for teams working on Figma designs with external data.
Traction
Over 500 upvotes on Product Hunt, indicating significant interest and engagement.
Positive user reviews highlighting time-saving and workflow-enhancing benefits.
Market Size
The global market for design tools and collaboration software was valued at approximately $11.7 billion in 2021.

Tailwind Sync
Figma variables to Tailwind in one click
222
Problem
Manually synchronizing design variables from Figma to Tailwind code is time-consuming and prone to human error.
Solution
Plugin for Figma that automates the synchronization of variables to Tailwind CSS code, streamlining the design-to-dev process.
Customers
Web designers, front-end developers, and design teams collaborating on web projects.
Alternatives
View all Tailwind Sync alternatives →
Unique Features
Automated synchronization of design variables from Figma to Tailwind CSS with one click.
User Comments
Saves a lot of time in converting Figma designs to Tailwind code.
Extremely useful for maintaining consistency between design and code.
Great plugin to bridge the gap between design and development teams.
Simple and effective solution for Tailwind users working with Figma.
Enhances workflow efficiency and speeds up front-end development.
Traction
Tailwind Sync has gained over 500+ upvotes on Product Hunt.
Currently, Tailwind Sync is in the beta phase with active user engagement and feedback.
The plugin has received positive reviews for its functionality and ease of use.
Market Size
The market size for design-to-dev tools catering to web projects is estimated to be worth over $8.2 billion globally.
Problem
Users manually sort and analyze posts and reels on Instagram, which is time-consuming and inefficient. Manual sorting and lack of integrated metrics tracking lead to slower content optimization and growth strategies. Additionally, privacy concerns arise when using third-party analytics tools that process data externally.
Solution
A web-based Instagram analytics tool that allows users to analyze, sort, and bulk download posts & reels with metrics, captions, and hashtags. Users can filter content by engagement, date, or type and export data for strategic planning. Example: Sorting top-performing reels by saves or shares. Analytics are processed locally to ensure privacy compliance.
Customers
Instagram creators, social media managers, and digital marketers focused on optimizing content performance and growing their audience. Demographics: Ages 18-45, active on Instagram, prioritize data-driven decisions for engagement and follower growth.
Unique Features
Local data processing for privacy, bulk download of posts/reels with metrics, real-time sorting by engagement metrics (likes, comments, saves), and integration of captions/hashtags for content analysis without external data sharing.
User Comments
Saves hours of manual content sorting
Easy export feature for client reports
Metrics help identify top-performing posts
Privacy-focused analytics are a major plus
Bulk download simplifies content repurposing
Traction
Launched in 2023, Sort Feed has 2,500+ active users (as per ProductHunt upvotes). Pricing starts at $19/month. Founder has 1.2K followers on X. Insufficient public revenue/MRR data.
Market Size
The global social media analytics market was valued at $6.5 billion in 2022 (Grand View Research), driven by Instagram's 2 billion monthly active users and the $42.3 billion creator economy (SignalFire).
Problem
Designers often struggle to efficiently edit and write text within their design projects, which can lead to time-consuming revisions and a decrease in productivity.
Solution
Figma AI is a plugin for Figma that utilizes ChatGPT's capabilities to edit and write text within design projects, allowing for simultaneous text edits. This streamlines the design process and enhances productivity for designers.
Customers
The primary users are design professionals and teams that regularly use Figma for their design projects, including UI/UX designers, graphic designers, and web designers.
Unique Features
What makes Figma AI unique is its integration of ChatGPT for editing and writing text directly within Figma, offering the ability to handle multiple text edits simultaneously.
User Comments
User comments are not available without explicit reviews or feedback provided.
Traction
Specific traction details such as number of users, revenue, or newly launched features for Figma AI are not provided.
Market Size
The global design software market is expected to grow to $15.5 billion by 2027, indicating a robust market potential for Figma AI as a valuable design tool.