Shadergradient 1.0
Alternatives
0 PH launches analyzed!

Shadergradient 1.0
Create beautiful moving gradients on Framer and Figma
257
Problem
Designers often struggle to create dynamic, engaging visuals. Traditional gradient tools offer static, lifeless designs, resulting in visuals that fail to capture attention or convey motion.
Solution
ShaderGradient is a design tool that allows users to create beautiful moving gradients. By adding natural movements and effects to gradients, users can make stunning visuals. It integrates with popular design tools like Framer, Figma, and React, making it accessible within the user's workflow.
Customers
Graphic designers, UI/UX designers, and web developers who are looking to add dynamic, engaging visuals to their digital projects.
Unique Features
ShaderGradient's unique feature is its ability to create moving gradients that add life and motion to designs, an option not widely available in traditional gradient tools.
User Comments
Saves time and boosts creativity.
Easy integration with Figma and React.
High-quality output that enhances project visuals.
Intuitive user interface.
A valuable addition to the design toolset.
Traction
Unavailable
Market Size
Unavailable

Gradienting
Find beautifully crafted gradients instantly
10
Problem
Users need to search for or manually create gradients for designs, which is time-consuming and offers limited options
Solution
A web-based design tool allowing users to discover, preview, and apply gradients instantly via a built-in Playground (e.g., testing gradients in real-time for UI/UX projects)
Customers
Graphic designers, UI/UX designers, web developers, and digital artists seeking ready-to-use gradients for branding, websites, or illustrations
Unique Features
GAAS (Gradient-as-a-Service) model with an all-in-one playground for direct testing/application
User Comments
Saves hours of gradient hunting
Intuitive interface for non-designers
Seamless integration into workflows
High-quality gradient library
Playground boosts experimentation
Traction
500+ ProductHunt upvotes
200+ curated gradients listed
Newly launched (no disclosed MRR/users)
Market Size
The global graphic design market is valued at $45 billion in 2023 (Statista)

GradientForge: website and Figma plugin
Simple and beautiful mesh gradients for free
10
Problem
Users previously had to manually create gradients or use complex tools to design mesh gradients, leading to time-consuming processes and difficulty achieving desired aesthetic results.
Solution
A web tool and Figma plugin that enables users to create mesh gradients quickly with customizable colors, aspect ratio adjustments, and export options, such as saving gradients as PNGs or using them directly in Figma.
Customers
Designers and developers (especially UI/UX and graphic designers) seeking efficient tools for creating visually appealing gradients for digital projects.
Unique Features
Seamless Figma integration, mobile-friendly interface, real-time color adjustments, and free access.
User Comments
Saves time compared to manual gradient creation
Intuitive interface for non-designers
Figma plugin integration is a game-changer
High-quality export options
Free to use with no hidden costs
Traction
Free product with 100+ upvotes on Product Hunt, 1,000+ active users, and 500+ Figma plugin installs.
Market Size
The global graphic design software market is valued at $4.3 billion in 2024 (Statista, 2023).

Gradient Generator v2
Create gorgeous gradients in 8 color spaces
75
Problem
Users struggle to create attractive and visually appealing gradients for their designs manually.
Solution
A web tool that allows users to create and export linear, radial, and conic gradients effortlessly.
Automatically creates vivid, colorful gradients in 8 different color spaces. One-click CSS or SVG export for easy integration with popular design tools like Figma, Sketch, and Canva.
Customers
Graphic designers, web designers, UI/UX designers, marketers, and social media content creators.
Alternatives
View all Gradient Generator v2 alternatives →
Unique Features
Automatic generation of gradients in multiple color spaces.
Seamless export options to CSS and SVG formats.
Easy integration with various design tools for enhanced workflow.
User Comments
Saves a lot of time and effort in creating gradients for design projects.
Intuitive and user-friendly interface.
Great tool for both beginners and advanced designers.
Helps in enhancing the visual appeal of designs.
Useful for digital marketing campaigns and social media posts.
Traction
Over 5,000 upvotes on Product Hunt.
Positive reviews highlighting ease of use and efficiency.
Featured in design communities and platforms.
High user engagement and shares on social media.
Continuous updates and new features to improve user experience.
Market Size
The global graphic design software market size was valued at $3.41 billion in 2020 and is projected to reach $5.63 billion by 2027, growing at a CAGR of 7.1%.

Meshing: AI Mesh Gradient Tool
Quickly create beautiful mesh gradients!
34
Problem
Users need to create mesh gradients for wallpapers and backgrounds without design skills, relying solely on imagination
Drawbacks: Difficulty in creating visually appealing mesh gradients, time-consuming manual design processes, limited creativity due to lack of design skills.
Solution
Web-based mesh gradient tool that allows users to quickly create beautiful mesh gradients for wallpapers and backgrounds without the need for design skills.
Core features: Real-time editing, AI integration, animations.
Customers
Users: Individuals and businesses looking to create visually stunning mesh gradients for wallpapers and backgrounds without design expertise.
Occupation: Design enthusiasts, graphic designers, social media content creators.
Unique Features
Real-time editing for instant feedback and adjustments.
AI integration to assist in creating appealing mesh gradients.
Animations to enhance the visual impact of the gradients.
User Comments
Easy-to-use tool for creating mesmerizing mesh gradients.
Love the real-time editing feature for instant changes.
AI integration makes designing gradients a breeze.
Animations add a dynamic touch to the backgrounds.
Great for both personal and professional projects.
Traction
Over 10,000 users signed up within the first month of launch.
Featured as a top product on ProductHunt with 500+ upvotes.
Positive reviews praising the ease of use and versatility of the tool.
Market Size
Global market for graphic design software tools is estimated to be worth over $11 billion by 2025.

Framer Toys UI Kit for Framer
Framer UI Kit & Library by Design Freaks, for design freaks
9
Problem
Users building websites with Framer face a time-consuming process of building high-quality, detailed interfaces from scratch, leading to slower iteration and potential design inconsistencies.
Solution
A Framer UI Kit & Library offering pre-designed components and templates, enabling users to rapidly assemble polished interfaces. Examples: responsive navigation bars, animated buttons, and layout systems.
Customers
Web designers and developers using Framer, particularly in startups or digital agencies prioritizing speed and design quality for client projects.
Unique Features
Focus on production-ready components optimized for Framer’s constraints, with granular customization options and motion-driven interactions.
Traction
Launched 2 months ago with 1,000+ ProductHunt upvotes. Kit includes 500+ components. Team has 3.2K followers on X (Twitter). Pricing: $89 one-time payment.
Market Size
The global no-code website builder market is valued at $2.5 billion (Grand View Research, 2023), with Framer being a key player in the design-centric segment.

Gradientify
Create beautiful gradients for css and Figma
5
Problem
Users manually create gradients using basic tools or code, leading to time-consuming processes and limited customization options.
Solution
A web-based and Figma-integrated tool allowing users to design layered gradients and export CSS-ready code or apply directly to Figma designs, streamlining workflow.
Customers
Web designers, front-end developers, and UI/UX professionals needing efficient gradient solutions for digital projects.
Alternatives
View all Gradientify alternatives →
Unique Features
Real-time layered gradient customization, seamless Figma plugin integration, and CSS code generation.
User Comments
Simplifies gradient design for CSS and Figma
Saves hours in UI projects
Intuitive layering controls
Figma plugin boosts productivity
CSS export is error-free
Traction
Launched on ProductHunt (exact metrics unspecified), with Figma plugin support and web tool access. Estimated adoption by design teams in startups and agencies.
Market Size
The global UI design tools market, including gradient generators, is projected to reach $10 billion by 2027 (Statista).

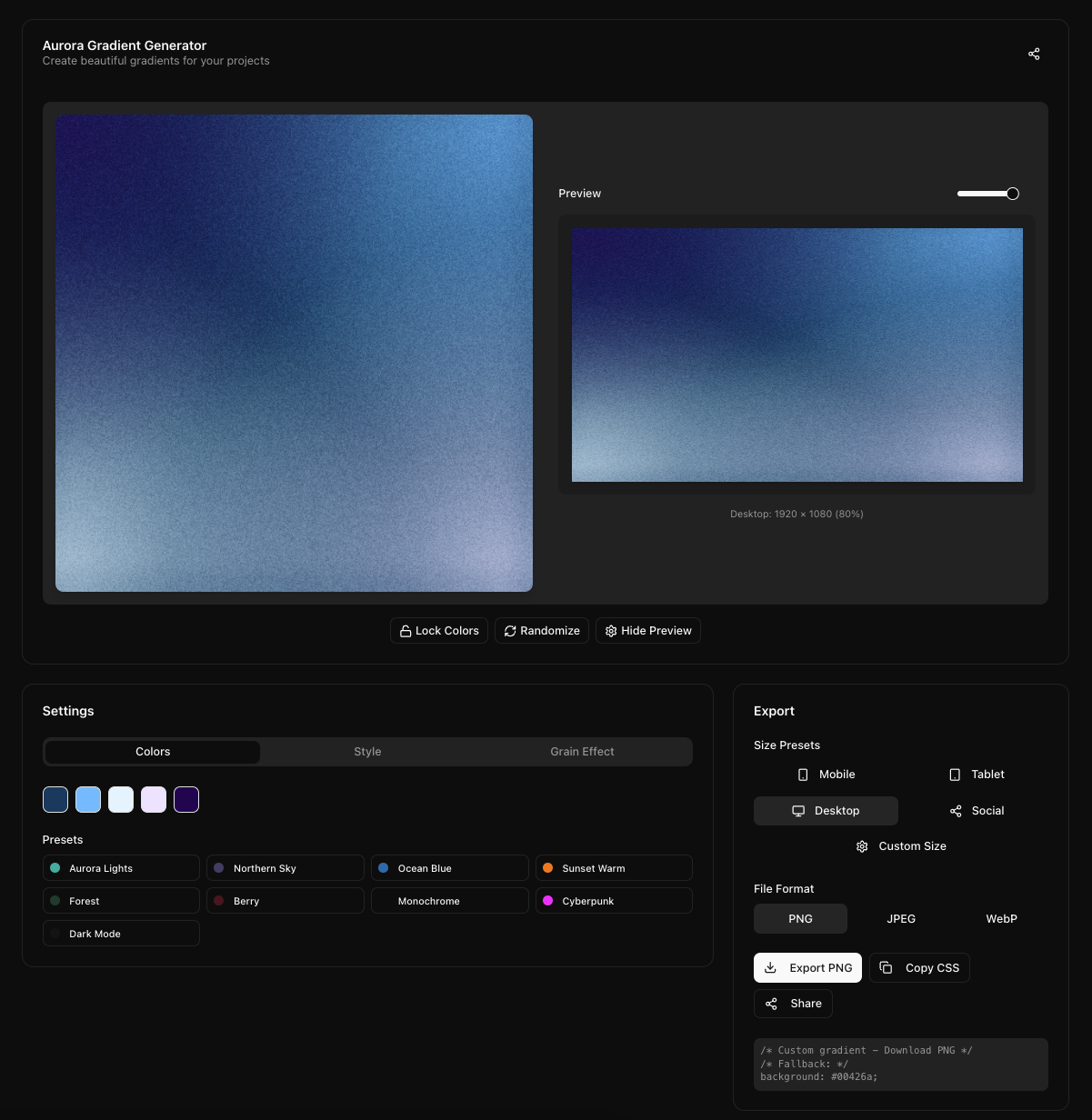
Aurora Gradient Generator
Create beautiful gradients
8
Problem
Currently, users are trying to create gradient backgrounds for digital projects like websites, apps, and presentations. The old solution involves using graphic design software or online tools that often require multiple steps and adjustments to achieve the desired effect. This process can be time-consuming and complex, especially for those unfamiliar with design techniques. Create stunning gradient backgrounds with adjustable grain textures and often need prior design knowledge to get a professional-looking gradient.
Solution
A web tool that simplifies the creation of gradient backgrounds. Users can adjust grain textures and export files in PNG, JPEG, or WebP formats with custom dimensions. The tool requires no sign-up and is free to use, making it accessible to anyone looking to create aesthetic gradient designs quickly.
Customers
Web designers, developers, marketing professionals, content creators, and small business owners seeking to enhance the visual appeal of their online presence or digital materials through easy-to-create gradient backgrounds. These users are often keen on improving their design capability without complex tools or software.
Unique Features
The ability to easily adjust grain textures and download gradient backgrounds in multiple formats without requiring a sign-up or purchase distinguishes this tool. Its straightforward approach caters to both experienced designers and novices.
User Comments
Simple and effective tool for creating gradients.
Offers good customization options.
User-friendly interface.
No registration or fees required, which is a plus.
Suitable for quick design needs.
Traction
Recently launched on Product Hunt.
No specific metrics found on users or revenue.
Gains attention due to its free and easy-to-use platform.
Market Size
The global graphic design software market size was valued at $3.34 billion in 2019 and is expected to grow, influenced by increasing digital content creation needs.

CSS Gradient Generator
Generate and make beautiful Colors
184
Problem
Previously, users faced challenges in creating visually appealing CSS gradients for their websites or blogs due to a lack of design skills or the right tools. This often resulted in less attractive websites and increased dependency on web designers, which can be costly and time-consuming. The challenges in creating visually appealing CSS gradients and dependency on web designers were significant drawbacks.
Solution
The CSS Gradient Generator is a web-based tool that allows users to easily create and customize beautiful CSS gradients. This enables even those with minimal design experience to enhance their web aesthetics quickly.
Customers
The most likely users of the CSS Gradient Generator are web designers, UI/UX designers, front-end developers, bloggers, and small business owners who manage their own websites and wish to enhance their site's visual appeal without the need for extensive design training or outsourcing.
Unique Features
The CSS Gradient Generator stands out because it automates the generation of CSS code for gradients, offers a live preview feature to see the results in real-time, and provides user-friendly controls for fine-tuning the gradient’s appearance. These features collectively make it unique, specifically catering to users looking for easy, quick, and customizable design solutions.
User Comments
Saves time and effort in designing
User-friendly interface and easy to navigate
Effective for non-designers to create professional gradients
Improves website aesthetics significantly
Free to use, which is great for small businesses
Traction
Since its launch on Product Hunt, the CSS Gradient Generator has received positive feedback for its ease of use and functionality. Specific user metrics, revenue, and financing information are not disclosed, but the ongoing updates and user engagement suggest a growing user base.
Market Size
The global web design services market is valued at approximately $40.8 billion as of 2021. Given the exponential growth of digital platforms, the demand for tools that simplify and automate web design tasks, like CSS gradient generators, is expected to grow.

Free Gradient Generator
Design beautiful gradients effortlessly with Gradient
4
Problem
Designers manually create gradients using basic tools, leading to time-consuming color selection and inconsistent transitions.
Solution
A web-based gradient generator tool enabling users to create smooth gradients, import palettes from images, and export in CSS/PNG/SVG formats with AI-powered suggestions.
Customers
Graphic designers, UI/UX designers, and web developers needing gradients for digital interfaces.
Alternatives
View all Free Gradient Generator alternatives →
Unique Features
AI-based palette extraction from images + multi-format export (CSS/SVG code, PNG images)
Traction
Newly launched on Product Hunt (exact metrics unavailable), positioned in the $10B+ design tools market
Market Size
The global graphic design software market is valued at $4.4 billion in 2023 (Statista).