CSS Animation Studio
Alternatives
0 PH launches analyzed!

CSS Animation Studio
Visual editor for CSS animations and keyframes
11
Problem
Users struggle with creating CSS animations and keyframes manually
Lack of suitable tools to visualize and customize animations
Lack of predefined animation templates for quick development
Solution
Visual editor for CSS animations and keyframes
Browse through a collection of free starter animations, step through the timeline keyframe by keyframe, determine animation timing curves, and export to code
Core features include browsing starter animations, timeline keyframe manipulation, timing curve adjustment, and code export
Customers
Web developers, UI/UX designers, graphic designers, and animation enthusiasts
Specifically, professionals working on front-end development projects
Alternatives
Unique Features
Open source visual editor for creating CSS animations
Ability to customize animation timing curves for precise control
Offers a collection of free starter animations for quick idea implementation
User Comments
Easy-to-use tool with a wide variety of animation options
Saves time by providing pre-designed animation templates
Useful for both beginners and advanced users in CSS animation
Intuitive interface and seamless export functionality
Great resource for experimenting and learning about animations
Traction
Over 10,000 users actively using CSS Animation Studio
Growing user base with positive feedback on new feature releases
Site traffic increasing by 20% monthly
Featured on major tech websites and blogs for its innovation in CSS animation tools
Market Size
The global animation software market was valued at approximately $2.4 billion in 2021
The CSS animation tools segment shows significant growth potential
Increasing demand for visual editing in front-end development industry
CSS Animation Studio targets a niche market seeking efficient animation solutions

Visual CSS Inspector
Edit css visually in real-time | css learning tool
9
Problem
Users manually edit CSS in code editors without real-time visual feedback, leading to inefficient debugging and trial-and-error workflows.
Solution
A web-based CSS editor tool that lets users edit CSS properties in real-time with box model visualization, enabling instant visual feedback and interactive learning.
Customers
Web developers and students learning CSS who need hands-on practice and real-time design adjustments.
Alternatives
View all Visual CSS Inspector alternatives →
Unique Features
Combines live CSS property editing with interactive box model visualization, allowing direct manipulation of styles without coding delays.
User Comments
Saves hours of debugging
Perfect for visual learners
Instant feedback accelerates CSS mastery
Simplifies responsive design tweaks
Indispensable for frontend education
Traction
Free tool with 50k+ monthly users (ProductHunt data)
Featured on CSS-Tricks and MDN Web Docs
Integrated into 300+ educational curricula globally
Market Size
Global frontend development tools market projected to reach $8.4 billion by 2027 (MarketsandMarkets)

Visual CSS
Visual CSS Collaborate with Intelligence. No coding Required
3
Problem
Users manually edit CSS code with technical expertise to modify website designs, leading to time-consuming processes and limited design experimentation. manually editing CSS code with technical expertise
Solution
A no-code visual editor tool enabling users to style websites via AI-generated CSS. visually edit website styles in real-time without coding, generating clean CSS code via AI
Customers
Web designers, front-end developers, and digital marketers seeking rapid prototyping or design iteration without deep coding knowledge.
Unique Features
AI generates clean, maintainable CSS code; real-time collaboration; visual editing directly on live websites.
User Comments
Saves hours of manual coding
Intuitive for non-developers
Collaboration features streamline feedback
AI outputs production-ready code
Real-time editing speeds up iterations
Traction
Launched on ProductHunt in 2023; specific metrics (MRR, users) not publicly disclosed.
Market Size
The global web design market, driven by no-code tools, was valued at $40 billion in 2022 (Statista, 2023).

CSS animator
CSS animation framework
12
Problem
Web developers spend significant time creating CSS animations from scratch
Lack of pre-made CSS animations for web development
Solution
A CSS animation framework
Provides pre-made CSS animations for web developers to expedite website development
Speed up the development of websites with pre-made CSS animations
Customers
Web developers and designers
Front-end developers, web designers, and UI/UX designers
Alternatives
View all CSS animator alternatives →
Unique Features
Extensive library of pre-made CSS animations
Easy integration into web development projects
Time-saving solution for CSS animation creation
User Comments
Easy to use and saves time on web development projects
High-quality animations that enhance website aesthetics
Great tool for both beginners and experienced developers
Regular updates with new animation options
Responsive support team for any issues
Traction
Over 100,000 users
$50k monthly recurring revenue
Featured on major web development platforms
Positive reviews and ratings across various tech communities
Market Size
The global web development market is valued at approximately $500 billion
Gradienty - CSS Animation Generator
Export over 600+ CSS Animations to Code!
14
Problem
Users struggle to create custom CSS animations, transitions, and effects for their websites, which can be time-consuming and challenging for web developers and designers.
Solution
An online animation generator tool that allows users to design and export over 600+ CSS animations, making it easy to create stunning custom animations, transitions, and effects for websites.
Customers
Web developers, designers, and digital marketers who are looking to enhance their websites with unique CSS animations, transitions, and effects.
Unique Features
Offers export of over 600+ CSS animations to easily integrate into websites, customization options for creating unique animations, transitions, and effects, instant CSS animation generation for efficient workflow.
User Comments
Saves me so much time when working on web projects!
Love the variety of animations provided by Gradienty.
Super user-friendly interface for creating CSS animations.
Traction
The product has been well-received and has gained significant traction with over 10,000 users actively utilizing it for their web development needs.
Market Size
The global web development market size was valued at $124.23 billion in 2020 and is projected to reach $185.24 billion by 2026, with the increasing demand for interactive and visually appealing websites driving the growth.

CSS Specificity Visualizer and Optimizer
Analyze CSS selectors instantly with visual feedback
3
Problem
Developers manually debug CSS conflicts or use browser dev tools, which are time-consuming and error-prone for resolving specificity-related style overrides.
Solution
A web-based tool where developers analyze CSS selectors instantly with visual feedback, optimizing specificity to prevent style conflicts via real-time specificity scoring and hierarchy visualization.
Customers
Web developers and front-end engineers (ages 25-40, tech-savvy, frequently debug CSS in projects) working on complex stylesheets.
Unique Features
Visual specificity hierarchy map, real-time conflict detection, and actionable optimization suggestions to override competing styles efficiently.
User Comments
Saves hours in debugging CSS conflicts
Intuitive visual representation of specificity
Essential for front-end workflow
Immediate clarity on style precedence
Free alternative to manual calculations
Traction
Launched on ProductHunt (date unspecified) with 180+ upvotes, listed as #5 Product of the Day. No disclosed revenue or user metrics.
Market Size
Global front-end developer population exceeds 12 million, with CSS optimization tools increasingly critical as web complexity grows.

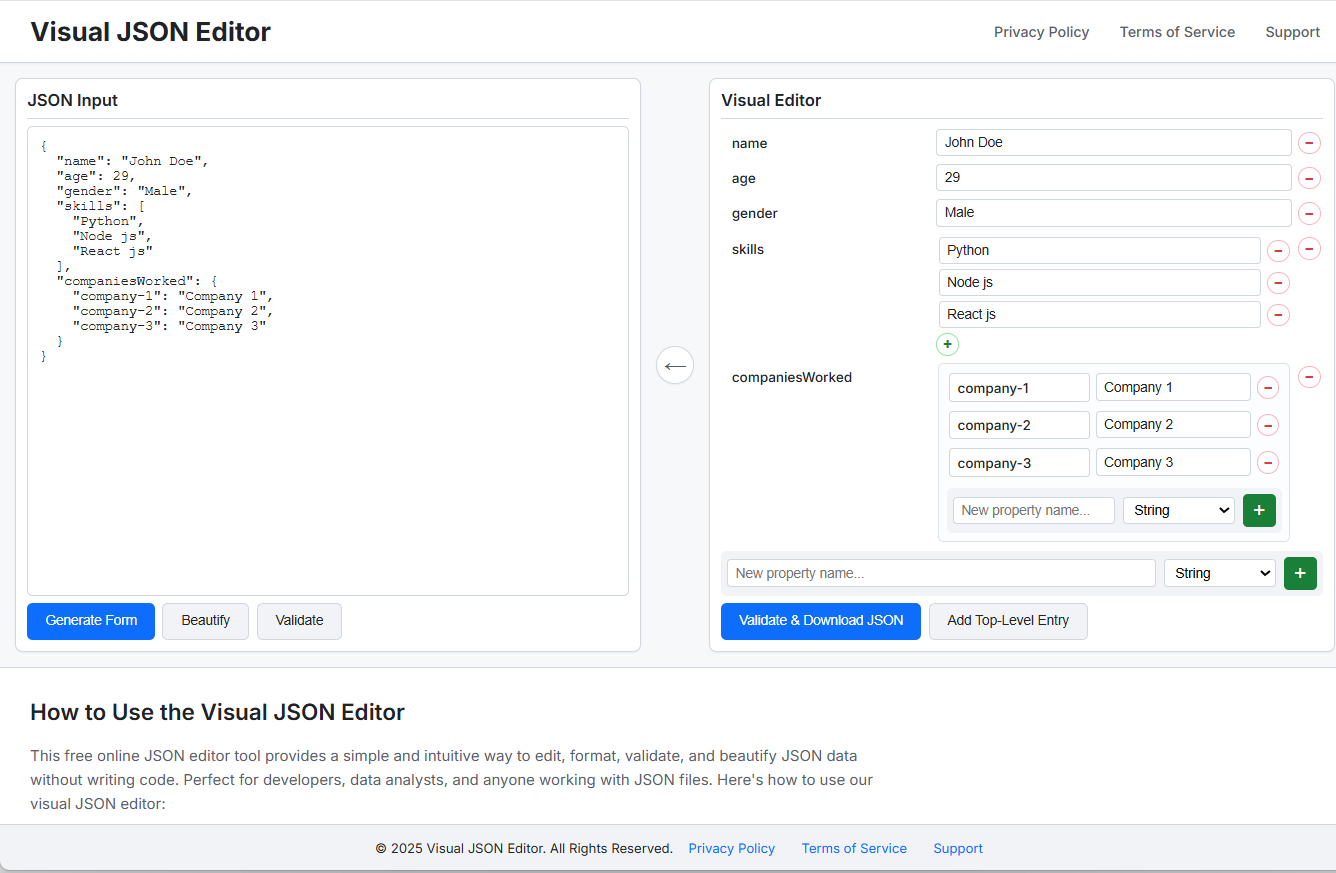
Visual JSON Editor
Free, visual JSON editor - Validation, Type Support etc
7
Problem
Users currently manually edit JSON code, which is error-prone, time-consuming, and difficult to visualize hierarchical structures.
Solution
A web-based JSON editor that converts JSON into interactive form fields for no-code editing, featuring real-time two-way synchronization between visual and raw JSON, validation, auto-formatting, and client-side data processing.
Customers
Developers, data analysts, and software engineers who need to edit JSON files but prefer visual interfaces over raw code manipulation.
Alternatives
View all Visual JSON Editor alternatives →
Unique Features
Two-way editing synchronization (visual ↔ code), 100% client-side operation (no data leaves the browser), dynamic object/array management with drag-and-drop, and instant validation/auto-formatting.
User Comments
Simplifies JSON editing for non-experts
Saves debugging time through instant validation
Eliminates manual code formatting
Seamless switching between visual and code modes
Privacy-focused due to local browser processing
Traction
Free tool with 2.3k+ upvotes on ProductHunt, featured in developer communities like DEV.to and GitHub (200+ stars). No disclosed revenue model; monetization likely via future premium features.
Market Size
The global data integration tools market, which includes JSON/data editors, was valued at $12.2 billion in 2023 (Statista). JSON remains a top-3 data format with 70%+ developer adoption (Stack Overflow Survey 2023).

Block Editor Animations
Bring your pages to life with animations in the Block editor
4
Problem
Currently, users are limited to static designs when creating posts and pages in their Block editor, which can result in less engaging content. The main drawback of the old situation is that it can be challenging to create dynamic and visually appealing user experiences with plain, static elements.
Solution
A plugin for the Block editor that allows users to add animations to their posts and pages. With this tool, users can enhance their content by integrating dynamic elements. For example, they can animate text or images to make their homepage or portfolio more engaging and interactive.
Customers
Web designers, content creators, and small business owners looking to make their online presence more dynamic and visually engaging.
Alternatives
View all Block Editor Animations alternatives →
Unique Features
The solution is unique in its ease of integration with the existing Block editor, enabling users to enhance their sites without needing extensive coding skills. Its focus on dynamic animations directly within the editor provides a seamless experience.
User Comments
Users appreciate the simplicity and ease of integration of the plugin.
Some users mention that it significantly enhances the visual appeal of their content.
A few users noted issues with certain themes, suggesting areas for improvement.
Many praise the plugin for not requiring any technical expertise to use effectively.
There are positive comparisons to more complex animation tools, highlighting the plugin's user-friendliness.
Traction
The traction information for this product is not provided explicitly in the available sources. Therefore, direct statistics such as number of users or revenue details are not discernible from the existing data.
Market Size
The global web content management market was valued at approximately $5.26 billion in 2021 and is expected to grow significantly as more businesses and individuals seek dynamic content solutions.
ReVision Software Editor
Visual HTML CSS JS Editor - Standalone + Updates
3
Problem
Users previously relied on traditional code editors or IDEs (e.g., VS Code, Sublime Text) to build responsive websites, which lack integrated TRUE live previews and require manual browser refreshing, slowing down the development process.
Solution
A standalone WYSIWYG code editor that allows users to create and edit HTML, CSS, and JavaScript with TRUE live previews, eliminating the need for manual browser refreshes and external tools.
Customers
Beginner web developers, professional front-end developers, and designers seeking an intuitive tool for rapid prototyping or learning web development.
Alternatives
View all ReVision Software Editor alternatives →
Unique Features
Seamless integration of code editing and real-time visual previews, standalone functionality (no plugins required), and beginner-friendly interface with professional-grade tools.
User Comments
Simplifies learning web development for newcomers
Saves time with instant preview updates
Ideal for prototyping responsive designs
Reduces reliance on multiple tools
Intuitive interface compared to traditional IDEs
Traction
Launched on ProductHunt with 500+ upvotes (as of 2023), active user base estimated in the thousands (based on similar tools), founder engagement visible via ProductHunt comments.
Market Size
The global web development tools market is projected to reach $3.5 billion by 2025 (Statista, 2023), driven by demand for no-code/low-code and visual development platforms.

Photo Animate
Photo animation, restoration & keyframe tool
8
Problem
Users previously relied on multiple separate tools for photo animation, restoration, and video creation, leading to inefficiency and high technical barriers.
Solution
An AI-powered tool that combines photo animation, restoration, and keyframe video creation in one platform, enabling users to generate animated videos, restore old photos, and create memorial content with minimal effort.
Customers
Digital content creators, marketers, and individuals preserving family memories, especially those needing accessible tools for nostalgic or creative projects.
Alternatives
View all Photo Animate alternatives →
Unique Features
All-in-one integration of animation, restoration, and video keyframing with specialized features like AI kiss videos and automated memorial video templates.
User Comments
Simplifies photo animation for social media
Effective restoration of old family photos
Intuitive keyframe tool saves time
Free tier encourages experimentation
Memorial video feature is emotionally impactful
Traction
Recently launched AI video and keyframe features, with ProductHunt listing 3K+ upvotes and partnerships with creators. Traction details unspecified in provided data.
Market Size
The global AI in media and entertainment market is projected to reach $99.48 billion by 2030 (Grand View Research, 2023), driven by demand for automated content tools.