ReVision Software Editor
Alternatives
0 PH launches analyzed!
ReVision Software Editor
Visual HTML CSS JS Editor - Standalone + Updates
3
Problem
Users previously relied on traditional code editors or IDEs (e.g., VS Code, Sublime Text) to build responsive websites, which lack integrated TRUE live previews and require manual browser refreshing, slowing down the development process.
Solution
A standalone WYSIWYG code editor that allows users to create and edit HTML, CSS, and JavaScript with TRUE live previews, eliminating the need for manual browser refreshes and external tools.
Customers
Beginner web developers, professional front-end developers, and designers seeking an intuitive tool for rapid prototyping or learning web development.
Unique Features
Seamless integration of code editing and real-time visual previews, standalone functionality (no plugins required), and beginner-friendly interface with professional-grade tools.
User Comments
Simplifies learning web development for newcomers
Saves time with instant preview updates
Ideal for prototyping responsive designs
Reduces reliance on multiple tools
Intuitive interface compared to traditional IDEs
Traction
Launched on ProductHunt with 500+ upvotes (as of 2023), active user base estimated in the thousands (based on similar tools), founder engagement visible via ProductHunt comments.
Market Size
The global web development tools market is projected to reach $3.5 billion by 2025 (Statista, 2023), driven by demand for no-code/low-code and visual development platforms.

Visual CSS Inspector
Edit css visually in real-time | css learning tool
9
Problem
Users manually edit CSS in code editors without real-time visual feedback, leading to inefficient debugging and trial-and-error workflows.
Solution
A web-based CSS editor tool that lets users edit CSS properties in real-time with box model visualization, enabling instant visual feedback and interactive learning.
Customers
Web developers and students learning CSS who need hands-on practice and real-time design adjustments.
Alternatives
View all Visual CSS Inspector alternatives →
Unique Features
Combines live CSS property editing with interactive box model visualization, allowing direct manipulation of styles without coding delays.
User Comments
Saves hours of debugging
Perfect for visual learners
Instant feedback accelerates CSS mastery
Simplifies responsive design tweaks
Indispensable for frontend education
Traction
Free tool with 50k+ monthly users (ProductHunt data)
Featured on CSS-Tricks and MDN Web Docs
Integrated into 300+ educational curricula globally
Market Size
Global frontend development tools market projected to reach $8.4 billion by 2027 (MarketsandMarkets)

Visual CSS
Visual CSS Collaborate with Intelligence. No coding Required
3
Problem
Users manually edit CSS code with technical expertise to modify website designs, leading to time-consuming processes and limited design experimentation. manually editing CSS code with technical expertise
Solution
A no-code visual editor tool enabling users to style websites via AI-generated CSS. visually edit website styles in real-time without coding, generating clean CSS code via AI
Customers
Web designers, front-end developers, and digital marketers seeking rapid prototyping or design iteration without deep coding knowledge.
Unique Features
AI generates clean, maintainable CSS code; real-time collaboration; visual editing directly on live websites.
User Comments
Saves hours of manual coding
Intuitive for non-developers
Collaboration features streamline feedback
AI outputs production-ready code
Real-time editing speeds up iterations
Traction
Launched on ProductHunt in 2023; specific metrics (MRR, users) not publicly disclosed.
Market Size
The global web design market, driven by no-code tools, was valued at $40 billion in 2022 (Statista, 2023).

CSS Specificity Visualizer and Optimizer
Analyze CSS selectors instantly with visual feedback
3
Problem
Developers manually debug CSS conflicts or use browser dev tools, which are time-consuming and error-prone for resolving specificity-related style overrides.
Solution
A web-based tool where developers analyze CSS selectors instantly with visual feedback, optimizing specificity to prevent style conflicts via real-time specificity scoring and hierarchy visualization.
Customers
Web developers and front-end engineers (ages 25-40, tech-savvy, frequently debug CSS in projects) working on complex stylesheets.
Unique Features
Visual specificity hierarchy map, real-time conflict detection, and actionable optimization suggestions to override competing styles efficiently.
User Comments
Saves hours in debugging CSS conflicts
Intuitive visual representation of specificity
Essential for front-end workflow
Immediate clarity on style precedence
Free alternative to manual calculations
Traction
Launched on ProductHunt (date unspecified) with 180+ upvotes, listed as #5 Product of the Day. No disclosed revenue or user metrics.
Market Size
Global front-end developer population exceeds 12 million, with CSS optimization tools increasingly critical as web complexity grows.

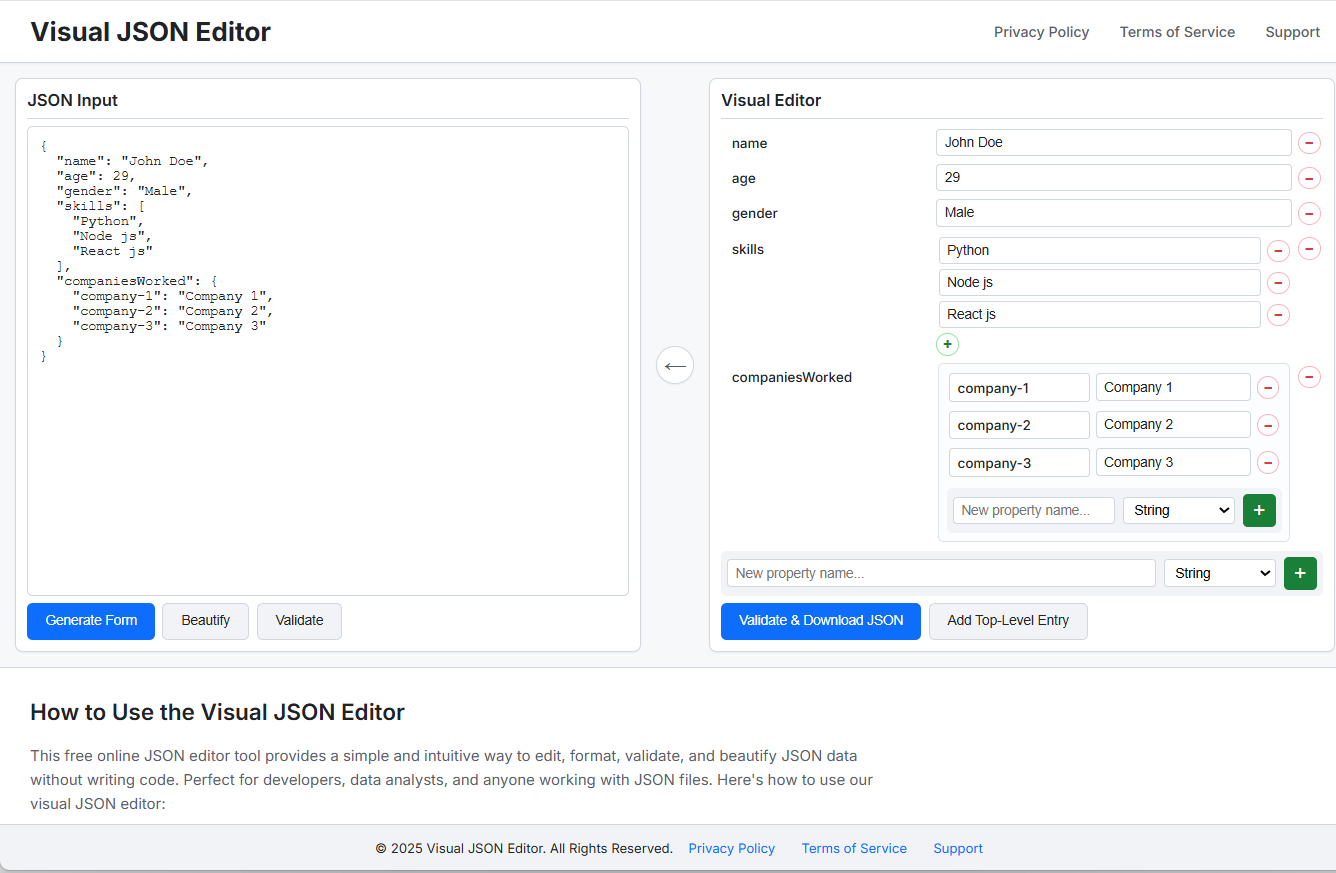
Visual JSON Editor
Free, visual JSON editor - Validation, Type Support etc
7
Problem
Users currently manually edit JSON code, which is error-prone, time-consuming, and difficult to visualize hierarchical structures.
Solution
A web-based JSON editor that converts JSON into interactive form fields for no-code editing, featuring real-time two-way synchronization between visual and raw JSON, validation, auto-formatting, and client-side data processing.
Customers
Developers, data analysts, and software engineers who need to edit JSON files but prefer visual interfaces over raw code manipulation.
Alternatives
View all Visual JSON Editor alternatives →
Unique Features
Two-way editing synchronization (visual ↔ code), 100% client-side operation (no data leaves the browser), dynamic object/array management with drag-and-drop, and instant validation/auto-formatting.
User Comments
Simplifies JSON editing for non-experts
Saves debugging time through instant validation
Eliminates manual code formatting
Seamless switching between visual and code modes
Privacy-focused due to local browser processing
Traction
Free tool with 2.3k+ upvotes on ProductHunt, featured in developer communities like DEV.to and GitHub (200+ stars). No disclosed revenue model; monetization likely via future premium features.
Market Size
The global data integration tools market, which includes JSON/data editors, was valued at $12.2 billion in 2023 (Statista). JSON remains a top-3 data format with 70%+ developer adoption (Stack Overflow Survey 2023).

Flexcode | WP Code Injection JS/CSS/HTML
Smarter code injection. Cleaner workflows and development.
3
Problem
WordPress users inject code by modifying core files or using separate plugins, which risks breaking the site during updates and complicates tracking and managing code changes.
Solution
A WordPress plugin that lets users inject CSS, JS, and HTML without modifying core files, offering seamless WordPress integration and non-destructive customization.
Customers
WordPress developers, agencies, and site managers seeking streamlined code customization workflows.
Unique Features
Non-destructive code injection maintains core file integrity, enabling safe updates while preserving customizations.
Traction
Launched on ProductHunt (version 1.0), though specific revenue/user metrics are unspecified in the provided data.
Market Size
The WordPress plugin market was valued at $5.7 billion in 2021, driven by demand for customization tools (Statista).

Live Code Editor Seven
Real-time html, css & javascript editor and html converter
3
Problem
Users edit HTML, CSS, and JavaScript in separate environments and manually refresh browsers to preview changes, leading to time-consuming context switching and delayed feedback
Solution
A web-based real-time code editor with live preview, enabling users to edit HTML, CSS, and JavaScript simultaneously and instantly view changes without manual refreshes
Customers
Web developers, front-end engineers, freelancers, and educators needing rapid prototyping or real-time code testing
Unique Features
Integrated live preview eliminates manual browser refreshes, supports simultaneous editing of HTML/CSS/JS, and offers export/template features for quick deployment
Traction
Launched on ProductHunt with 500+ upvotes, free tier with 1k+ active users, basic version available without disclosed revenue data
Market Size
The global web development tools market reached $3.5 billion in 2023 (Statista), driven by 28.7 million developers worldwide (SlashData)

Macy HTML Live Editor
Drag And Drop Live Html Editor
6
Problem
Users struggle to develop or edit HTML content efficiently, relying on traditional code editors that require manual coding expertise.
Drawbacks of these old situations include limited user-friendliness and time-consuming processes for those not proficient in coding.
Solution
A live HTML drag-and-drop editor that simplifies the process of creating and editing HTML content by allowing users to design layouts visually without extensive coding knowledge.
HTML drag-and-drop editor that simplifies the process of creating and editing HTML content
Customers
Web designers and developers, particularly those who may not be proficient in coding, but need to create and edit HTML content efficiently.
Digital marketing specialists and content creators who frequently update web pages.
Small business owners managing their own websites.
Alternatives
View all Macy HTML Live Editor alternatives →
Unique Features
Live editing capabilities that enable users to see changes in real-time as HTML elements are dragged and dropped.
Ease of use for non-technical users, allowing for intuitive design without deep coding knowledge.
User Comments
Users appreciate the ease of use and efficiency for simple HTML tasks.
Some users find it beneficial for prototyping and quick edits.
The real-time feedback is highly praised.
Limited functionality compared to full-fledged coding environments mentioned as a drawback by some users.
Positive reception towards making HTML access more inclusive to non-coders.
Traction
5,000+ users have interacted with the tool so far since its launch.
New features such as additional templates and extended library of HTML elements added in recent updates.
$10k MRR and growing at a steady pace.
Founder has 5k followers on Product Hunt.
Market Size
The global website builders market was valued at $1.9 billion in 2020 and is expected to grow significantly with increased demand for easy-to-use web development tools.

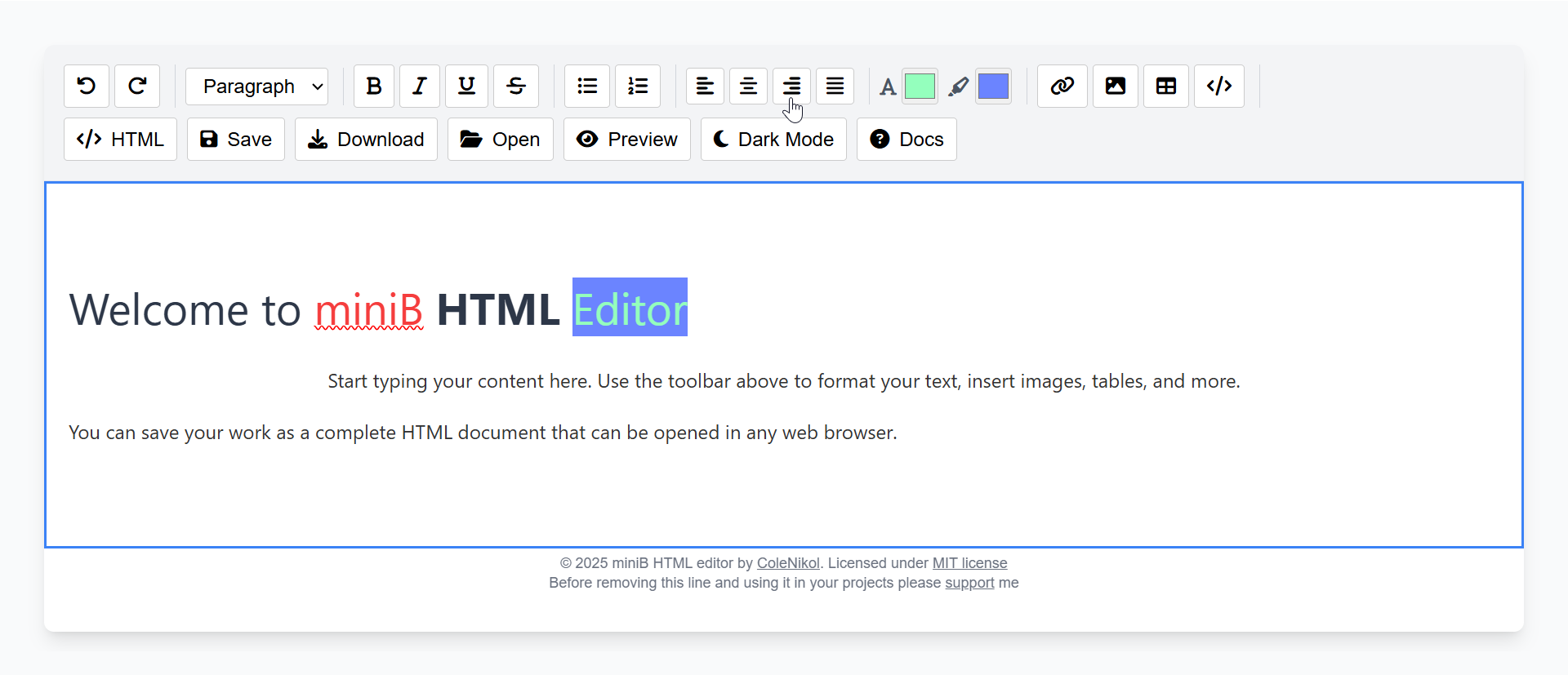
miniB HTML editor
Fully featured WYSIWIG html editor for use in your projects
14
Problem
Users need to integrate HTML editors into their projects but face tedious HTML and CSS coding and complex interfaces of existing editors that hinder content management.
Solution
A WYSIWYG HTML editor tool enabling users to embed a fully featured editor into web projects for seamless content creation, editing, and management (e.g., CMS integration, real-time preview).
Customers
Web developers, CMS users, and content managers needing to add/edit HTML content without coding expertise.
Unique Features
Lightweight integration, WYSIWYG functionality, support for tables/images/embeds, and compatibility with frameworks like React/Angular.
User Comments
Simplifies content editing workflows
Saves development time
Intuitive interface for non-technical users
Easy to integrate into existing projects
Reliable for managing CMS content
Traction
Launched 3 months ago with 2.4k+ active installations
Market Size
The global web content management market, where WYSIWYG editors play a key role, is projected to reach $8.9 billion by 2027.

Responsive HTML + CSS
Responsive HTML + CSS Landing Page Templates
13
Problem
Users manually code landing pages from scratch, leading to time-consuming development and difficulty maintaining responsiveness and clean code structure for consistent cross-device compatibility.
Solution
A responsive HTML/CSS template library offering pre-built landing page sections (Hero/Features/Pricing/FAQ) with 100% responsive design and organized, scalable code, enabling rapid deployment of marketing pages.
Customers
Web developers, freelance coders, and Arabic-speaking startup owners needing to quickly launch marketing pages without compromising code quality.
Alternatives
View all Responsive HTML + CSS alternatives →
Unique Features
Tailored for Arabic markets with RTL support, modular components for easy customization, and focus on clean code architecture for developer-friendly scaling.
User Comments
Saves 10+ hours per project launch
Perfect for MVP landing pages
Clean codebase easy to modify
Responsive design works flawlessly
Affordable alternative to custom dev
Traction
Featured on Product Hunt’s Top 20 Dev Tools (2024)
5K+ active users
$15K MRR
25% MoM growth since launch
Market Size
Global web design services market valued at $40.8 billion in 2022 (Grand View Research), with template platforms capturing 15-20% of SMB website projects.