What is Design to Doc?
Streamline your design-to-development workflow with the AI-Powered Design-to-Doc Plugin. Analyze Figma designs to extract typography, colors, spacing, icons, and layouts. Designed for designers and developers.
Problem
Current users manually extract details from Figma designs, which can be time-consuming and tedious
Current drawback is the need to manually extract details like typography, colors, spacing, icons, and layouts from Figma designs
Solution
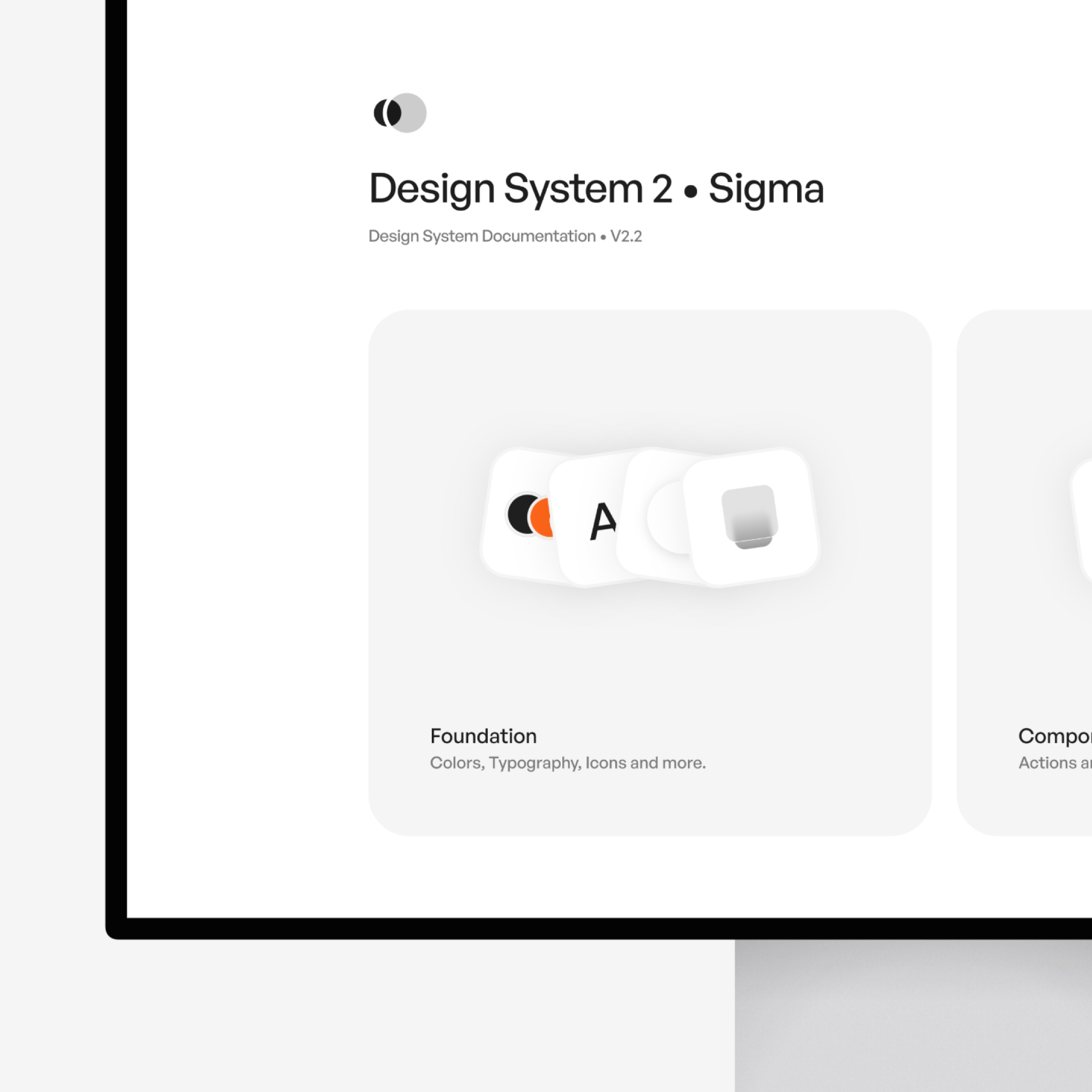
AI-Powered Design-to-Doc Plugin
Analyze Figma designs to extract typography, colors, spacing, icons, and layouts, allowing users to streamline their design-to-development workflow
Customers
Designers and developers working in tech or creative industries
Unique Features
Automated extraction of design elements like typography, colors, spacing, icons, and layouts from Figma
User Comments
Users appreciate the time-saving feature
Smoothens the transition from design to documentation
Some users experience minor bugs
Positive feedback for its ease of use
Increases productivity
Traction
Newly launched plugin-specific details available on ProductHunt
Built for use with Figma
Market Size
The design-to-development software market is projected to reach approximately $594 million by 2025