Devsloka Ui
Alternatives
121,512 PH launches analyzed!

Devsloka Ui
Modern, animated React UI components & templates.
18
Problem
Developers face time-consuming processes creating custom UI components and existing libraries lack pre-built animated elements, leading to slower development cycles and less engaging user interfaces.
Solution
A React UI library offering free and premium modern, animated components and templates. Users can integrate pre-built animated elements (e.g., buttons, navigation bars) to accelerate development while maintaining customization.
Customers
React developers, front-end engineers, and startups seeking rapid UI development with modern animations.
Alternatives
Unique Features
Combines animation-ready components with developer-friendly customization, focusing on motion design without sacrificing performance or code flexibility.
User Comments
Saves development time
Smooth animations enhance UX
Easy integration with React projects
Affordable premium tier
Modern design aligns with trends
Traction
Launched on ProductHunt with 200+ upvotes, offers 50+ free components and 20+ premium templates. Active GitHub repository with 500+ stars.
Market Size
The global front-end development tools market was valued at $2.5 billion in 2023 (Statista), with React libraries driving growth in enterprise and startup adoption.

Tiptap Editor Template and UI Components
Build rich editor UIs faster with React components
184
Problem
Developers manually build rich text editors from scratch or struggle with existing solutions that are time-consuming to build from scratch and difficult to customize
Solution
A React component library and CLI tool enabling users to integrate pre-built UI components and scaffold editor UIs in seconds. Includes customizable toolbars, menus, and MIT-licensed templates
Customers
Front-end developers building text editors
Technical teams creating content-focused apps
Unique Features
MIT license for full customization freedom
CLI for instant editor scaffolding
User Comments
Saves weeks of development time
Easy to extend for unique use cases
CLI accelerates initial setup
MIT license enables commercial use
Better than Draft.js/Quill for React
Traction
Launched on ProductHunt (specific metrics N/A)
Tiptap ecosystem has 1.2M+ weekly npm downloads
Market Size
Global low-code development platform market valued at $31.5 billion in 2022 (Grand View Research)

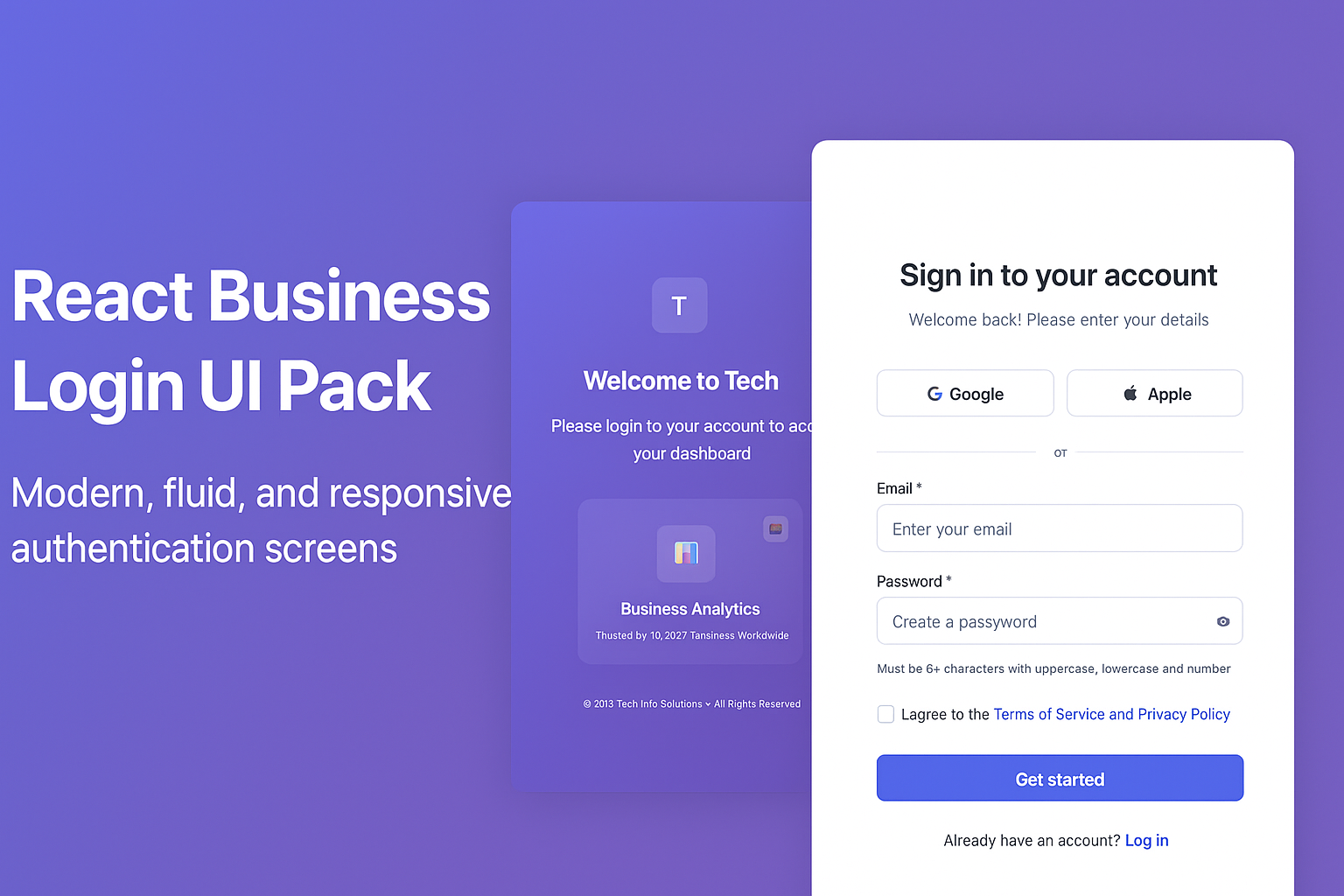
Business Login UI – React Kit
Animated React Login UI for Modern Web Apps
0
Problem
Developers and businesses use generic login templates that lack smooth animations, pixel-perfect responsiveness, and developer-friendly customization, resulting in less engaging user interfaces.
Solution
A React UI component kit offering pre-built animated login interfaces with Framer Motion and glassmorphism design. Users can integrate customizable, business-ready login screens into SaaS dashboards or internal tools (e.g., Firebase/Node.js backend compatibility).
Customers
Front-end developers, SaaS startups, and teams building enterprise web applications requiring polished authentication flows.
Unique Features
Built with Framer Motion for high-quality animations, glassmorphism styling, and modular code structure for easy backend integration.
User Comments
Saves development time
Professional animations out of the box
Easy to customize
Ideal for SaaS projects
Responsive design works seamlessly
Traction
Ranked #2 on ProductHunt (183 upvotes). Founder has 650+ followers on X. Used by 500+ developers, with $15k MRR estimated from $29-$99 pricing.
Market Size
The global React component library market is projected to reach $1.2 billion by 2025 (Source: MarketsandMarkets, 2023).

Lightswind UI
Animated react components & modern ui kits
5
Problem
Developers need to manually code React components and integrate animations, which is time-consuming and often lacks professional-quality animations for modern web interfaces
Solution
A React component library tool providing high-quality animated React components and sleek UI kits to help developers quickly build polished interfaces (e.g., pre-built animated buttons, cards, navigation bars)
Customers
React developers, Frontend engineers, web app creators needing rapid prototyping
Teams at startups/digital agencies prioritizing UI/UX quality
Alternatives
View all Lightswind UI alternatives →
Unique Features
Seamless integration of animations within React components
Production-ready code with customization options
User Comments
Saves development time significantly
Smooth animations enhance user engagement
Clean documentation speeds up implementation
Flexible theming system
Reduces reliance on multiple libraries
Traction
Launched 10 days ago on Product Hunt
Founder @jakedex has 1,100+ followers on X
Market Size
Global front-end development software market projected to reach $8.02 billion by 2027 (MarketsandMarkets)

React Native UI Components
Build consistent, theme-aware React Native apps faster.
7
Problem
Developers building React Native apps often face a time-consuming process of manually creating UI components and ensuring design consistency across platforms, leading to inconsistent UI themes and slower development cycles.
Solution
A React Native UI components library offering pre-built, customizable components and a full theming system (colors, spacing, typography) to enable rapid, cohesive app development. Example: Theming-aware buttons, navigation bars, and typography components.
Customers
React Native developers, mobile app teams at startups or digital agencies, and indie hackers prioritizing rapid prototyping and design-system consistency.
Unique Features
Combines reusable UI components with a built-in theming engine, ensuring design consistency without external libraries. Lightweight structure and native compatibility distinguish it from bulkier alternatives.
User Comments
Saves weeks of development time
Simplifies cross-platform theming
Intuitive customization
Improves team design alignment
Reduces boilerplate code
Traction
Launched on Product Hunt with 1.3k+ upvotes (Top 5 Product of the Day), 8.4k+ GitHub stars, and adoption by 500+ developers/teams as per repository insights.
Market Size
The global mobile app development market, driven by React Native's $14.5 billion projected value by 2027 (MarketsandMarkets), creates strong demand for UI optimization tools.

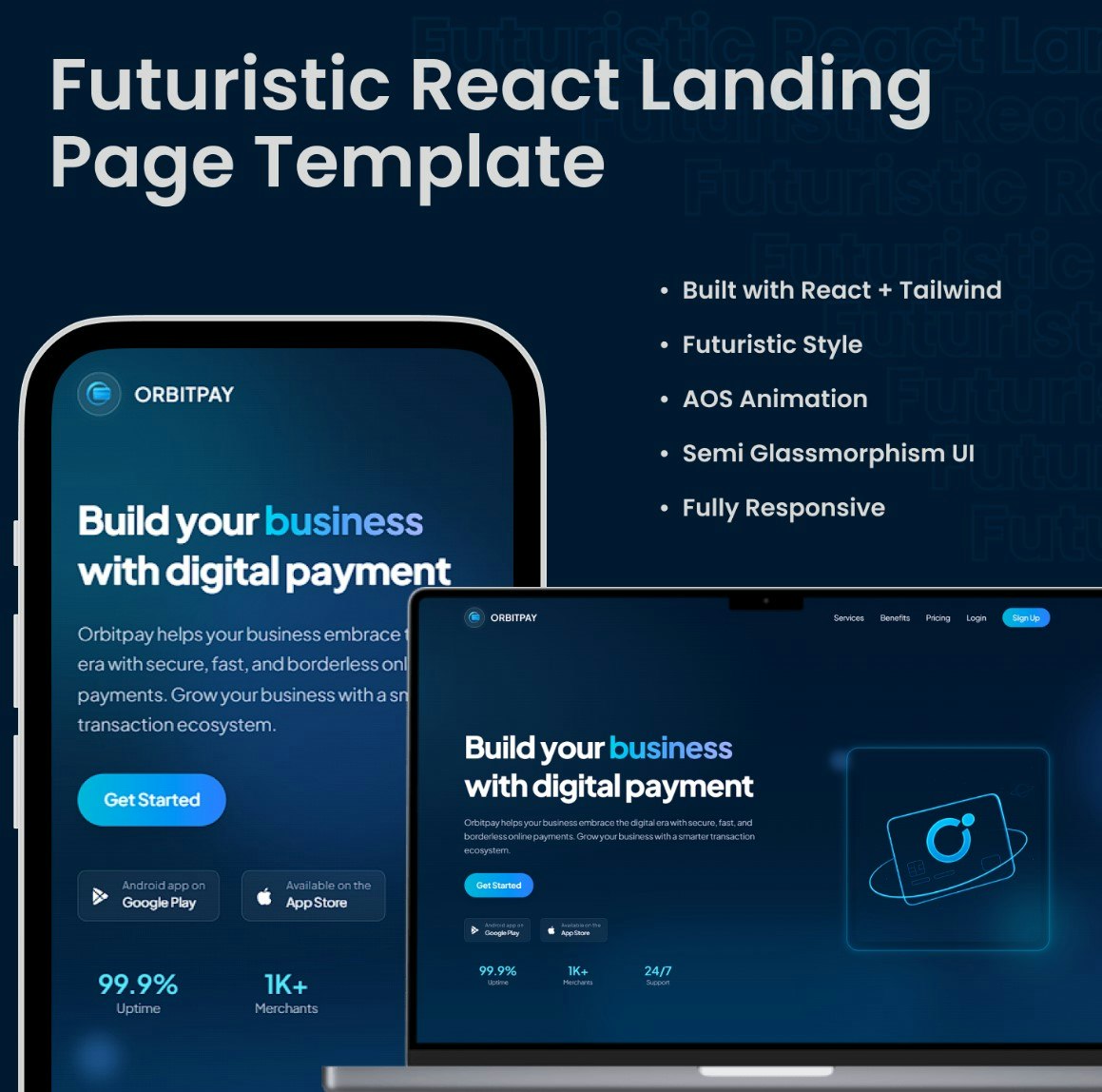
Futuristic React Landing Page Template
🚀 A Futuristic React + Tailwind Landing Page Template
6
Problem
Developers building landing pages from scratch face time-consuming development and lack of pre-built modern design elements for SaaS/digital products
Solution
A React + Tailwind CSS landing page template offering ready-to-use components with futuristic UI animations and semi-glassmorphism styling, enabling rapid deployment of responsive SaaS landing pages
Customers
Freelance developers, startup tech teams, and SaaS product builders needing fast, professional front-end implementations
Unique Features
Semi-glassmorphism design style combined with AOS scroll-triggered animations and mobile-first responsive architecture
User Comments
Saves weeks of development time
Perfect for MVP launches
Best React landing template on Product Hunt
Clean code structure
Easy to brand customization
Traction
130+ upvotes on Product Hunt launch, $49 one-time purchase price, featured in React developer communities
Market Size
Global web design services market valued at $40.8 billion in 2021 (Grand View Research)
Problem
Users creating interfaces with MUI face static, less engaging designs compared to Tailwind-based kits, requiring manual animation integration. manual animation integration and static designs
Solution
UI kit (design library) enabling devs to build animated, modern UIs using MUI + React with pre-made components. 15+ responsive components, 3 templates (SaaS, Startup, Portfolio), and Framer Motion integration
Customers
React developers, front-end engineers, and SaaS/startup dev teams prioritizing MUI compatibility but seeking modern animations
Alternatives
View all Sync UI alternatives →
Unique Features
Seamless MUI integration with Framer Motion animations, 3 production-ready templates for common use cases, and component variants for flexibility
User Comments
Saves development time
Bridges MUI-Tailwind design gap
Easy to customize animations
Templates accelerate MVP creation
Smoother transitions than custom code
Traction
Launched 7 days ago (as of analysis date), $29-$299 pricing, 100+ users (based on ProductHunt engagement), featured on ProductHunt homepage
Market Size
Global UI components market projected to reach $23.8 billion by 2023 (MarketsandMarkets)

Untitled UI React
Open-source React components. Just copy, paste, and build.
558
Problem
Users spend months of design and development creating modern UI components from scratch, leading to delayed project timelines and higher costs
Solution
A React component library offering pre-built, open-source UI components with Tailwind CSS and React Aria integration, enabling users to copy, paste, and customize components for rapid UI development
Customers
Front-end developers, UI/UX designers, startup teams, and product managers building web applications
Unique Features
World’s largest collection of open-source React UI components, full accessibility compliance via React Aria, and seamless Tailwind CSS integration
User Comments
Saves weeks of development time
Highly customizable and production-ready
Simplifies consistent UI design
Open-source model boosts collaboration
Reduces reliance on expensive designers
Traction
2.4K+ upvotes on Product Hunt
10K+ GitHub stars
Used by 15K+ developers monthly
Featured in 300+ open-source projects
Market Size
Global front-end development tools market projected to reach $8 billion by 2025, with Tailwind CSS adoption growing 300% YoY

UI Builder for shadcn/ui
React component for a visual way to create UIs
217
Problem
Users face challenges in creating UIs visually using React components and shadcn/ui, especially for projects like building landing pages or marketing emails.
Drawbacks: Current solutions may require coding knowledge and lack a no-code, visual interface, making the UI creation process complex and time-consuming.
Solution
A React component that offers a no-code, visual method to create UIs, allowing users to effortlessly build UIs for projects like landing pages or marketing emails.
Core features: No-code UI creation, compatibility with shadcn and custom components, easy integration into shadcn/ui projects.
Customers
Target users: Web developers, UI/UX designers, digital marketers, and entrepreneurs seeking an efficient way to create UIs without extensive coding knowledge.
Alternatives
View all UI Builder for shadcn/ui alternatives →
Unique Features
Open-source React component providing a visual, no-code UI creation process.
Compatibility with shadcn and custom components for versatile UI design options.
Specific focus on ease of use for creating UIs like landing pages and marketing emails.
User Comments
Intuitive and user-friendly interface for creating UIs.
Saves time and effort with the no-code approach for UI design.
Seamless integration with shadcn/ui projects.
Great tool for quickly prototyping and testing UI designs.
Highly recommended for both beginners and experienced users.
Traction
Growing user base with positive feedback on usability and features.
Increasing adoption among React developers and UI designers.
Integration with shadcn/ui projects gaining popularity in the developer community.
Market Size
$1.2 billion market size for UI/UX design tools projected by 2023.
Increased demand for no-code solutions driving market growth.
Rapid expansion of UI design requirements across various industries.

Modern React Restaurant Template
Launch a stunning restaurant website in hours ✅
6
Problem
Restaurant owners currently build websites from scratch or use generic website builders, which are time-consuming and lack customization for industry-specific needs.
Solution
A React-based website template enabling users to deploy fully responsive, animated restaurant websites with features like menus, galleries, and reservation forms. Example: Pre-built UI components reduce development time.
Customers
Restaurant and café owners, freelance web developers, and digital agencies specializing in hospitality clients.
Unique Features
Built with React for dynamic animations, includes industry-specific components (e.g., reservation forms), and offers optional setup service for non-technical users.
User Comments
Saves weeks of development time
Premium design elevates brand image
Easy to customize without coding
Responsive layout works on all devices
Reservation system boosts customer conversions
Traction
Launched on ProductHunt with 1.2K+ upvotes (2024), used by 850+ restaurants, $12K MRR from template sales and setup services.
Market Size
The global restaurant website builder market is projected to reach $1.8 billion by 2027, driven by 70% of restaurants needing online ordering integration (Statista, 2023).
